Quizás querais diseñar vuestros propios botones o banners con una animación y no sepais cómo. Alguien me preguntó hace unos días cómo se hacía ésto y como seguro que habrá alguno más por ahí deseoso de aprender, lo explicamos y ya está.
 Pues bien, para conseguir una animación, aprovecharemos la capacidad del formato GIF, para poder contener diversas imágenes a la vez.
Pues bien, para conseguir una animación, aprovecharemos la capacidad del formato GIF, para poder contener diversas imágenes a la vez.
Por hablar con un poco más de propiedad, las distintas imágenes que puede contener un fichero con este formato, son realmente capas (como las que explica Shrek). Estas capas servirán para conseguir el mismo efecto que con las distintas imagénes de un dibujo animado o los distintos fotogramas de una película.
Cada capa tendrá que contener una imagen distinta, pero que suponga sólo una pequeña variación sobre la anterior y la posterior. De esta manera, cuando se van mostrando sucesivamente, nuestros ojos percibirán una imagen en movimiento.
Hay que buscar pues, un programa de diseño que admita trabajar con capas. Uno de los más populares es Adobe Image Ready, que es de la misma casa que el archiconocido Photoshop. Pero teneis también otros programas libres como Gimp por los que no tendreis que pagar.
Cada programa funciona de una manera, pero sólo se trata de crear diversas capas dentro de un mismo gif. Una capa con un dibujo, otra con el siguiente, otra con el siguiente...
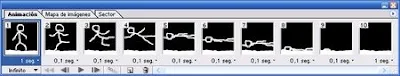
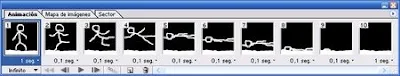
Normalmente, estos programas tienen una herramienta de animación o un rollover, o algo similar, donde se crean los distintos "cuadros" de la "película". Las capas ya las hemos generado antes y ahora sólo seleccionamos qué capas queremos mostrar en cada uno de los cuadros. Esta es la herramienta de ImageReady en la que se aprecian los distintos dibujos que dan luagar a la animación del principio.

Por último, tenemos que asignar durante cuanto tiempo se verá cada uno de esos cuadros. Tiene que ser suficientemente largo como para que no se vea todo el conjunto acelerado, pero suficientemente corto como para que el movimiento tenga una continuidad. Normalmente, este valor será de décimas o milésimas de segundo (entre 0,05 y 0,20 segundos). En otras ocasiones, dependiendo del efecto deseado, podría ser menor o mayor. Podeis ver que a la imagen del ejemplo, se le ha puesto 1 segundo a la primera y a la última y 0,1 segundos a las intermedias.
Lo más difícil no es la técnica de construcción, sino el aplicar la suficiente imaginación como para obtener un buen diseño.
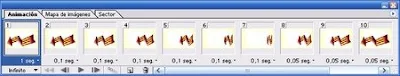
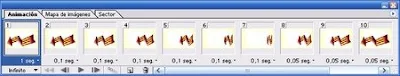
Otro ejemplo y el detalle de los cuadros con los que se forma. En este caso, para darle más "realismo" al efecto, el despliegue de la flecha se ha hecho con menos cuadros que el plegado. Así, tarda menos tiempo en desplegar, que es como pasaría aplicando los principios de física elemental.


Por hablar con un poco más de propiedad, las distintas imágenes que puede contener un fichero con este formato, son realmente capas (como las que explica Shrek). Estas capas servirán para conseguir el mismo efecto que con las distintas imagénes de un dibujo animado o los distintos fotogramas de una película.
Cada capa tendrá que contener una imagen distinta, pero que suponga sólo una pequeña variación sobre la anterior y la posterior. De esta manera, cuando se van mostrando sucesivamente, nuestros ojos percibirán una imagen en movimiento.
Hay que buscar pues, un programa de diseño que admita trabajar con capas. Uno de los más populares es Adobe Image Ready, que es de la misma casa que el archiconocido Photoshop. Pero teneis también otros programas libres como Gimp por los que no tendreis que pagar.
Cada programa funciona de una manera, pero sólo se trata de crear diversas capas dentro de un mismo gif. Una capa con un dibujo, otra con el siguiente, otra con el siguiente...
Normalmente, estos programas tienen una herramienta de animación o un rollover, o algo similar, donde se crean los distintos "cuadros" de la "película". Las capas ya las hemos generado antes y ahora sólo seleccionamos qué capas queremos mostrar en cada uno de los cuadros. Esta es la herramienta de ImageReady en la que se aprecian los distintos dibujos que dan luagar a la animación del principio.

Por último, tenemos que asignar durante cuanto tiempo se verá cada uno de esos cuadros. Tiene que ser suficientemente largo como para que no se vea todo el conjunto acelerado, pero suficientemente corto como para que el movimiento tenga una continuidad. Normalmente, este valor será de décimas o milésimas de segundo (entre 0,05 y 0,20 segundos). En otras ocasiones, dependiendo del efecto deseado, podría ser menor o mayor. Podeis ver que a la imagen del ejemplo, se le ha puesto 1 segundo a la primera y a la última y 0,1 segundos a las intermedias.
Lo más difícil no es la técnica de construcción, sino el aplicar la suficiente imaginación como para obtener un buen diseño.
Otro ejemplo y el detalle de los cuadros con los que se forma. En este caso, para darle más "realismo" al efecto, el despliegue de la flecha se ha hecho con menos cuadros que el plegado. Así, tarda menos tiempo en desplegar, que es como pasaría aplicando los principios de física elemental.

¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.




holaa, buscaba algo que me explicara esto xDD
ResponderEliminartengo el image ready pero yo quiero hacer un gif basandome en un fragmento de video......como lo hago entonces?........tengo que recortar cada fotograma del video? O_o
Po zi... Un gif animado hay que hacerlo cuadro a cuadro. Para usar las imágenes de un vídeo, debes conseguir primero los fotogramas que piensas poner.
ResponderEliminarLos gifs de esta entrada que hice hace algún tiempo, es un ejemplo de esto.
bueno pues me gusto mucho tu blog asi que te dejare esto
ResponderEliminarwinboox@hotmail.com
http://www.winboox.blogspot.com/
es mi blog y mi correo
add porfa yo add el tuyo
pasa a mi web y explicame porfa
ResponderEliminar0000ooooollalllaaa
ResponderEliminarHola Oloman,
ResponderEliminarsegun tengo entendido Adobe Imageready esta descontinuado, es posible hacer lo mismo con photoshop 7 elements??, en este momento tengo la prueba gratuita por 30 dias, y no tengo manual, asi que desconozco muchas de sus funciones
Muchas Gracias.
No estoy muy ducho en programas de diseño. Como he dicho alguna vez, con Imageready hasta ahora he tenido suficientes. Lo siento, no conozco el que citas y no te puedo ayudar.
ResponderEliminarei esta nice la pag
ResponderEliminargrax
ola me gustaria sa q me dijiera un editor para crear imagenes linda. xfa gracias
ResponderEliminarHola. Gratuitos tienes:
ResponderEliminar* Gimp
* IrfanView
* Krita
* Photofiltre
* Scribus
* Blender
olap.. me gustaria si xfa no me dicen como cerar imagenes.. asi como para poner poemas pero ke los ponga yop a los poema o frases así..!!
ResponderEliminarthanck you..!!
KISS
Karen. Para crear imágenes hay una relación en el comentario justo anterior al tuyo y con lo de las frases o poemas, no sé lo que quieres decir.
ResponderEliminarPor cierto, entiendo algo de inglés, pero de SMS tengo que reconocer que no mucho.