Muchos trucos por allí, plantillas nuevas por allá, un widget que me viene bien pero... ¿cómo narices coloco en mi blog todo ese código que encuentro y que me gustaría instalar?
Normalmente, las páginas de ayuda para Blogger como ésta y otras que podeis encontrar en la barra lateral, indican exactamente qué es lo que hay que hacer:
"Localiza la parte del código donde está la expresión X. A continuación sustituye las líneas tal y cual por éstas otras y..." A veces, se trata de insertar nuevas líneas o ambas cosas a la vez: sustituir e insertar.
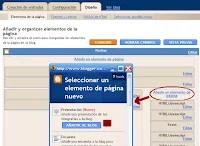
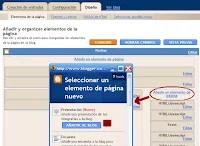
 La forma más fácil de meter nuevo código es mediante la inserción de un Nuevo Elemento de Página. Esto se hace desde el Panel, pestaña Diseño, opción Elementos de Página. Es el caso típico de los widgets o artilugios que facilitan muchos servicios que recomendamos de vez en cuando: un contador, un reloj, un feed de noticias, etc.
La forma más fácil de meter nuevo código es mediante la inserción de un Nuevo Elemento de Página. Esto se hace desde el Panel, pestaña Diseño, opción Elementos de Página. Es el caso típico de los widgets o artilugios que facilitan muchos servicios que recomendamos de vez en cuando: un contador, un reloj, un feed de noticias, etc.
Simplemente hay que pinchar en Añadir un Elemento de Página en la parte superior del espacio correspondiente a la barra lateral, elegir el tipo de elemento (normalmente será HTML/Javascript) y pulsando el boton Añadir al Blog, se abre una ventana emergente para que copiemos el código que nos han facilitado. Cerramos la ventana y salvamos su contenido pinchando en Guardar Cambios. Luego, el nuevo elemento se puede desplazar hacia abajo o hacia otra parte del blog, pinchando y arrastrándolo hasta su destino.
 En otros casos un poco más complicados (sólo un poco), hay que tocar la plantilla. De ser así, hay que entrar por Panel --> Diseño --> Edición de HTML.
En otros casos un poco más complicados (sólo un poco), hay que tocar la plantilla. De ser así, hay que entrar por Panel --> Diseño --> Edición de HTML.
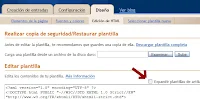
En el recuadro principal de esa página, se muestra el código principal de nuestra plantilla. Ahí se ve el HTML y el CSS de nuestro blog. Si estás muy verde en ésto, quizás te convenga echar un vistazo a una entrada anterior donde se explica brevemente para qué sirve cada uno.
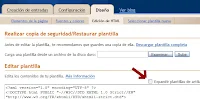
Bueno,... continuamos. En el borde superior del susodicho recuadro, aparece una casilla de verificación para mostrar (Expandir) las Plantillas de Artilugios. En muchas ocasiones tendremos que tocar esa parte del código, por lo cual, si no encontrais las líneas que vuestra ayuda de cabecera os dice, seguramente es que no se ha seleccionado esa casilla y no lo veis. En caso de duda pincharlo, que lo único que pasará es que el texto tendrá una mayor longitud, pero no se estropea ni nada :-)
Siempre hay una referencia para buscar la parte que nos interesa, dentro del extenso código. La forma más rápida de localizar dicha referencia es seleccionando en el menú del vuestro explorador: Editar --> Buscar en esta página (o el atajo CTRL+f)
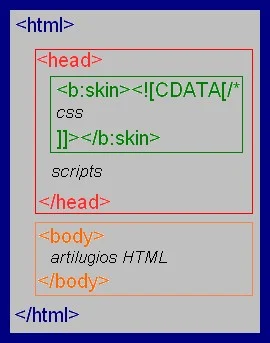
 Por último, unas nociones básicas de la estructura de tu plantilla, para que te sea más fácil distinguir las distintas partes y que puedas intentar hacer modificaciones por tu cuenta (...y riesgo).
Por último, unas nociones básicas de la estructura de tu plantilla, para que te sea más fácil distinguir las distintas partes y que puedas intentar hacer modificaciones por tu cuenta (...y riesgo).
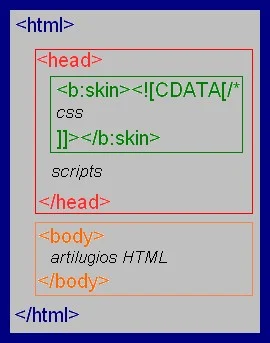
La estructura principal se encuentra entre los dos tags HTML. Dentro de ella, encontramos una CABEZA (no confuncir con cabecera) o HEAD y un cuerpo o BODY. A su vez, anidado dentro del HEAD, encontramos otra parte que se denomina SKIN, con sus correspondientes etiquetas de apertura y de cierre.
Dentro del SKIN, encontramos prácticamente todo nuestro CSS. Es decir, las instrucciones que le darán la apariencia a nuestro blog. En el resto del HEAD, que queda después, se suelen insertar los códigos tipo SCRIPT para realizar algunas funciones especiales.
Ya tenemos liquidado el HEAD y ahora entramos en el CUERPO (BODY). Ahí está el código HTML de nuestro blog. Con él se determina el contenido del mismo, siendo tratados por Blogger como ARTILUGIOS. Está el artilugio de la cabecera; el de las entradas, en el que se manejan el título, el cuerpo y el pie... Y por supuesto, los de la barra lateral: archivo del blog, perfil, comentarios, últimas entradas,... y todas aquellas cosas que hayamos incluido.
Si no hemos pinchado previamente en la casilla "Expandir plantillas de artilugios", no veremos más que los títulos de los artilugios, sin posibilidad de modificarlos.
 En la parte del CSS y sabiendo un poquito de inglés, es relativamente fácil averiguar de qué se ocupa cada parte, simplemente por el nombre que tiene: #header-wrapper = contenedor de la cabecera; .post = cuerpo de la entrada; #comments-block = bloque de comentarios, etc.
En la parte del CSS y sabiendo un poquito de inglés, es relativamente fácil averiguar de qué se ocupa cada parte, simplemente por el nombre que tiene: #header-wrapper = contenedor de la cabecera; .post = cuerpo de la entrada; #comments-block = bloque de comentarios, etc.
En plan experimental y teniendo en cuenta que siempre tenemos la opción de "Vista previa" (antes de "Guardar cambios"), podemos dedicarnos a cambiar valores para comprobar que efectos tienen. Aunque de una manera un poco lenta, pero así se aprende bastante CSS. Como estamos hartos de decir: GUARDA SIEMPRE Y DE MANERA PREVIA, UNA COPIA DE LA PLANTILLA,... por si acaso.
Otra cosa fácil de hacer para modificar sólo ciertos elementos de vuestra página, es ir directamente a los artilugios correspondientes e introducir ahí un parámetro STYLE con las modificaciones que queremos. Por ejemplo:
<div id='crosscol-wrapper' style='text-align:center';>
Ojo que en esta parte (BODY) a Blogger no le gustan las comillas dobles y eso os puede dar más de un quebradero de head.
Esperamos que ahora te sea un poco más fácil modificar tu plantilla, para que sus distintos elementos se muestren tal y como a ti te gustan, con los colores y formas que te gustan y con los artilugios que te gustan.
Normalmente, las páginas de ayuda para Blogger como ésta y otras que podeis encontrar en la barra lateral, indican exactamente qué es lo que hay que hacer:
"Localiza la parte del código donde está la expresión X. A continuación sustituye las líneas tal y cual por éstas otras y..." A veces, se trata de insertar nuevas líneas o ambas cosas a la vez: sustituir e insertar.
 La forma más fácil de meter nuevo código es mediante la inserción de un Nuevo Elemento de Página. Esto se hace desde el Panel, pestaña Diseño, opción Elementos de Página. Es el caso típico de los widgets o artilugios que facilitan muchos servicios que recomendamos de vez en cuando: un contador, un reloj, un feed de noticias, etc.
La forma más fácil de meter nuevo código es mediante la inserción de un Nuevo Elemento de Página. Esto se hace desde el Panel, pestaña Diseño, opción Elementos de Página. Es el caso típico de los widgets o artilugios que facilitan muchos servicios que recomendamos de vez en cuando: un contador, un reloj, un feed de noticias, etc.Simplemente hay que pinchar en Añadir un Elemento de Página en la parte superior del espacio correspondiente a la barra lateral, elegir el tipo de elemento (normalmente será HTML/Javascript) y pulsando el boton Añadir al Blog, se abre una ventana emergente para que copiemos el código que nos han facilitado. Cerramos la ventana y salvamos su contenido pinchando en Guardar Cambios. Luego, el nuevo elemento se puede desplazar hacia abajo o hacia otra parte del blog, pinchando y arrastrándolo hasta su destino.
 En otros casos un poco más complicados (sólo un poco), hay que tocar la plantilla. De ser así, hay que entrar por Panel --> Diseño --> Edición de HTML.
En otros casos un poco más complicados (sólo un poco), hay que tocar la plantilla. De ser así, hay que entrar por Panel --> Diseño --> Edición de HTML.En el recuadro principal de esa página, se muestra el código principal de nuestra plantilla. Ahí se ve el HTML y el CSS de nuestro blog. Si estás muy verde en ésto, quizás te convenga echar un vistazo a una entrada anterior donde se explica brevemente para qué sirve cada uno.
Bueno,... continuamos. En el borde superior del susodicho recuadro, aparece una casilla de verificación para mostrar (Expandir) las Plantillas de Artilugios. En muchas ocasiones tendremos que tocar esa parte del código, por lo cual, si no encontrais las líneas que vuestra ayuda de cabecera os dice, seguramente es que no se ha seleccionado esa casilla y no lo veis. En caso de duda pincharlo, que lo único que pasará es que el texto tendrá una mayor longitud, pero no se estropea ni nada :-)
Siempre hay una referencia para buscar la parte que nos interesa, dentro del extenso código. La forma más rápida de localizar dicha referencia es seleccionando en el menú del vuestro explorador: Editar --> Buscar en esta página (o el atajo CTRL+f)
 Por último, unas nociones básicas de la estructura de tu plantilla, para que te sea más fácil distinguir las distintas partes y que puedas intentar hacer modificaciones por tu cuenta (...y riesgo).
Por último, unas nociones básicas de la estructura de tu plantilla, para que te sea más fácil distinguir las distintas partes y que puedas intentar hacer modificaciones por tu cuenta (...y riesgo).La estructura principal se encuentra entre los dos tags HTML. Dentro de ella, encontramos una CABEZA (no confuncir con cabecera) o HEAD y un cuerpo o BODY. A su vez, anidado dentro del HEAD, encontramos otra parte que se denomina SKIN, con sus correspondientes etiquetas de apertura y de cierre.
Dentro del SKIN, encontramos prácticamente todo nuestro CSS. Es decir, las instrucciones que le darán la apariencia a nuestro blog. En el resto del HEAD, que queda después, se suelen insertar los códigos tipo SCRIPT para realizar algunas funciones especiales.
Ya tenemos liquidado el HEAD y ahora entramos en el CUERPO (BODY). Ahí está el código HTML de nuestro blog. Con él se determina el contenido del mismo, siendo tratados por Blogger como ARTILUGIOS. Está el artilugio de la cabecera; el de las entradas, en el que se manejan el título, el cuerpo y el pie... Y por supuesto, los de la barra lateral: archivo del blog, perfil, comentarios, últimas entradas,... y todas aquellas cosas que hayamos incluido.
Si no hemos pinchado previamente en la casilla "Expandir plantillas de artilugios", no veremos más que los títulos de los artilugios, sin posibilidad de modificarlos.
 En la parte del CSS y sabiendo un poquito de inglés, es relativamente fácil averiguar de qué se ocupa cada parte, simplemente por el nombre que tiene: #header-wrapper = contenedor de la cabecera; .post = cuerpo de la entrada; #comments-block = bloque de comentarios, etc.
En la parte del CSS y sabiendo un poquito de inglés, es relativamente fácil averiguar de qué se ocupa cada parte, simplemente por el nombre que tiene: #header-wrapper = contenedor de la cabecera; .post = cuerpo de la entrada; #comments-block = bloque de comentarios, etc.En plan experimental y teniendo en cuenta que siempre tenemos la opción de "Vista previa" (antes de "Guardar cambios"), podemos dedicarnos a cambiar valores para comprobar que efectos tienen. Aunque de una manera un poco lenta, pero así se aprende bastante CSS. Como estamos hartos de decir: GUARDA SIEMPRE Y DE MANERA PREVIA, UNA COPIA DE LA PLANTILLA,... por si acaso.
Otra cosa fácil de hacer para modificar sólo ciertos elementos de vuestra página, es ir directamente a los artilugios correspondientes e introducir ahí un parámetro STYLE con las modificaciones que queremos. Por ejemplo:
<div id='crosscol-wrapper' style='text-align:center';>
Ojo que en esta parte (BODY) a Blogger no le gustan las comillas dobles y eso os puede dar más de un quebradero de head.
Esperamos que ahora te sea un poco más fácil modificar tu plantilla, para que sus distintos elementos se muestren tal y como a ti te gustan, con los colores y formas que te gustan y con los artilugios que te gustan.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Hola, ¿me puedes decir como se crean las "entradas" expandibles, extensibles o como se llamen. Paso a paso explicado para tontos profundos?
ResponderEliminarMuchas gracias.
Hola Area de Proyecto. A ver si es esto que se explica aquí lo que quieres. Un saludo.
ResponderEliminarGracias man se entiende estoy en tu web desde ayer, eres muy didactico para explicar :P
ResponderEliminarYo estoy chapuceando en un Blog y no soy capaz de encontrar lo que quiero, así que, voy a base de ensayo error. Quiero editar los colores del texto de las entradas, del título, de los comentarios, los enlaces, el leer más... pero no consigo cambiar los que quiero. ¿Qué código tiene cada cosa? Yo he ido editando buscando los "link" y lo que había entre #, donde leía color y un # después... pero a veces sólo iba a peor...
ResponderEliminarGracias
Todo eso tiene que ir en la parte CSS. Tendrás que localizar las clases correspondientes. Unas empiezan por punto (.) y otras por #. No te sé decir exactamente porque cada plantilla tiene las clases con nombres distintos, dependiendo del gusto del programador.
ResponderEliminarLo normal para los posts, sería .post-body
Para los títulos .post-body h3
Si los nombres de las clases no son autoexplicativos como los anteriores (aunque en inglés), un truquillo es añadirle a una clase un BORDER de manera provisional. Luego miras que es lo que engloba ese borde y así sabes a qué afecta. Luego borras la propiedad (border).
Hola! Me podrias ayudar para ver que hay q hacer para q los comentarios en un blog sean numerados y para que salga el correo electronico pero que no sea visible al resto de lectores?
ResponderEliminarNuestro blog se llama cosicas de nuestra vida!
Gracias y felices fiestas!
Lista simple númerada o con subíndices (como aquí):
Eliminarhttp://www.oloblogger.com/2012/01/numerar-los-nuevos-comentarios-blogger.html